veröffentlich am 06.01.2025 - zuletzt bearbeitet am 29.01.2025
Lesedauer: 12 Minuten
Die Wahl der richtigen Bannergrößen und -formate ist mehr als nur eine technische Entscheidung – sie ist der Schlüssel zu erfolgreichen Display-Anzeigen. Ob es darum geht, die Markenbekanntheit zu steigern, die Aufmerksamkeit auf ein besonderes Angebot zu lenken oder konkrete Conversions zu erzielen – die passende Größe und das optimale Format können den Unterschied ausmachen.
In diesem Artikel erfährst du alles über die gängigen Standard- und Sonderformate, ihre Einsatzmöglichkeiten und wie du sie für deine Kampagnenziele strategisch nutzen kannst. Tauche ein in die Welt der Display-Anzeigen und lerne, wie du das Potenzial deiner Werbebudgets maximal ausschöpfst!
Grundlagen der Bannergrößen und -formate bei Display-Anzeigen
Übersicht der gängigen Bannergrößen bei Display-Kampagnen
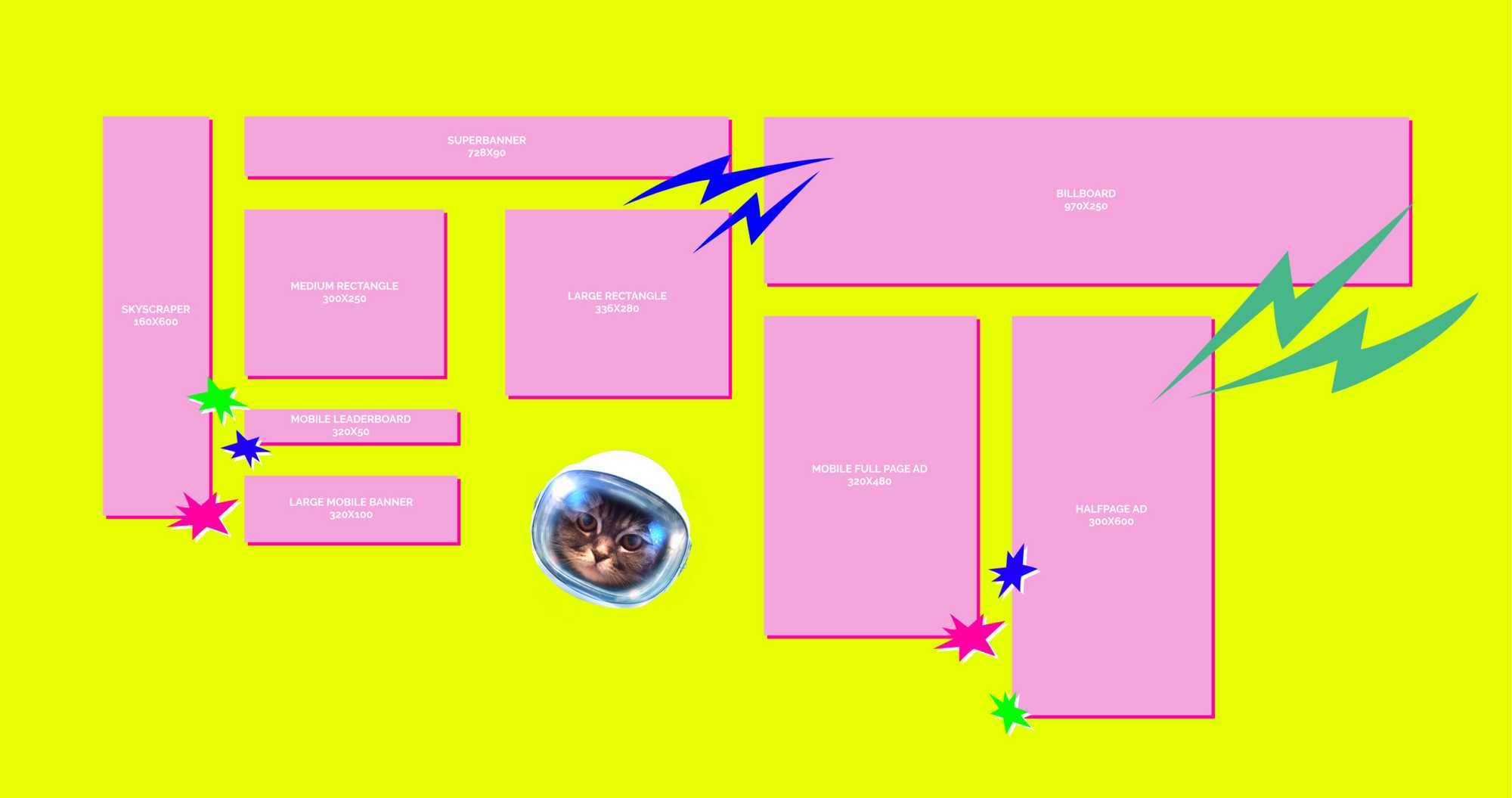
Bevor du deine Display-Anzeigen startest, ist es wichtig zu verstehen, welche Bannergrößen und -formate am effektivsten sind. Unterschiedliche Formate erfüllen unterschiedliche Zwecke und können je nach Platzierung, Zielgruppe und Endgerät variieren. Einige Formate eignen sich besser für Desktop-Webseiten, während andere speziell für mobile Geräte optimiert sind. Im Folgenden findest du eine Übersicht der gängigsten Bannergrößen, die dir helfen kann, die richtige Wahl für deine nächste Kampagne zu treffen.
Leaderboard/Superbanner (728x90 Pixel):
Ein horizontaler Banner, der meist am oberen Rand von Webseiten platziert wird. Er bietet viel Platz für Inhalte und eignet sich hervorragend für Markenwerbung oder Sonderangebote. Aufgrund seiner Größe ist er besonders auf Desktop-Webseiten effektiv.
Medium Rectangle (300x250 Pixel):
Ein vielseitiger, rechteckiger Banner, der in der Seitenleiste oder im Fließtext von Webseiten eingesetzt wird. Dieses Format funktioniert sowohl auf Desktop- als auch auf mobilen Geräten gut und ist daher besonders beliebt.
Wide Skyscraper (160x600 Pixel):
Ein vertikaler Banner, der oft in der Seitenleiste platziert wird. Mit viel Platz für Inhalte eignet er sich ideal für Produktwerbung oder spezielle Angebote, die im Blickfeld bleiben sollen.
Large Rectangle (336x280 Pixel):
Ein größerer rechteckiger Banner, der häufig im Fließtext verwendet wird. Mit mehr Platz für Botschaften zieht er zusätzliche Aufmerksamkeit auf sich und ist somit sehr auffällig.
Mobile Leaderboard (320x50 Pixel):
Eine kompaktere Version des Leaderboards, optimiert für mobile Geräte. Es wird typischerweise am oberen oder unteren Rand von mobilen Websites oder Apps platziert und ist ideal für einfache, prägnante Botschaften.
Half Page Ad (300x600 Pixel):
Ein großer, vertikaler Banner, der eine bedeutende Fläche einnimmt und viel Raum für kreative Inhalte bietet. Dieses Format eignet sich hervorragend für aufmerksamkeitsstarke Anzeigen und detaillierte Produktinformationen.
Billboard (970x250 Pixel):
Ein breiter, auffälliger Banner, der oft an prominenter Stelle auf Webseiten platziert wird. Er bietet reichlich Platz für eindrucksvolle, visuelle Botschaften und ist ideal für Branding-Kampagnen.
Mobile Full Page Ad (320x480 Pixel):
Ein formatfüllender Banner für mobile Geräte, der die gesamte Bildschirmbreite einnimmt und eine intensive Nutzererfahrung schafft. Perfekt für interaktive und immersive Werbeinhalte.
Large Mobile Banner (320x100 Pixel):
Eine etwas größere mobile Banneroption, die am oberen oder unteren Rand des Bildschirms platziert wird. Sie bietet mehr Platz für visuelle Elemente und Text als das klassische Mobile Leaderboard und ist ideal für auffälligere mobile Werbung.

Unterschied zwischen Standard- und Sonderformaten bei Display-Anzeigen
Standardformate und Sonderformate unterscheiden sich in ihrer Funktionalität und Anwendung. Standardformate wie das Medium Rectangle (300x250 Pixel) und das Leaderboard (728x90 Pixel) sind weit verbreitet und werden von den meisten Werbenetzwerken und Webseiten unterstützt. Sie sind einfach zu implementieren und bieten eine solide Grundlage für Kampagnen mit breiter Reichweite. Sonderformate hingegen sind speziellere Werbeformate, die oft mehr Kreativität erfordern. Sie sind in der Regel auffälliger und bieten einzigartige Möglichkeiten, Nutzer durch ihre Größe, Positionierung oder Interaktivität stärker anzusprechen, erfordern jedoch eine spezifischere Implementierung und sind nicht überall verfügbar.
Wichtige Sonderformate
Interstitial-Anzeigen (“Vorhang-Anzeigen”):
Diese Vollbildanzeigen erscheinen oft auf Nachrichtenwebsites oder Online-Magazinen. Sie "fallen" wie ein Vorhang über den Bildschirm, bevor der Nutzer den eigentlichen Inhalt sieht, und können weggeklickt werden. Häufig verwendete Größen sind 1024x768 px oder 768x1024 px.
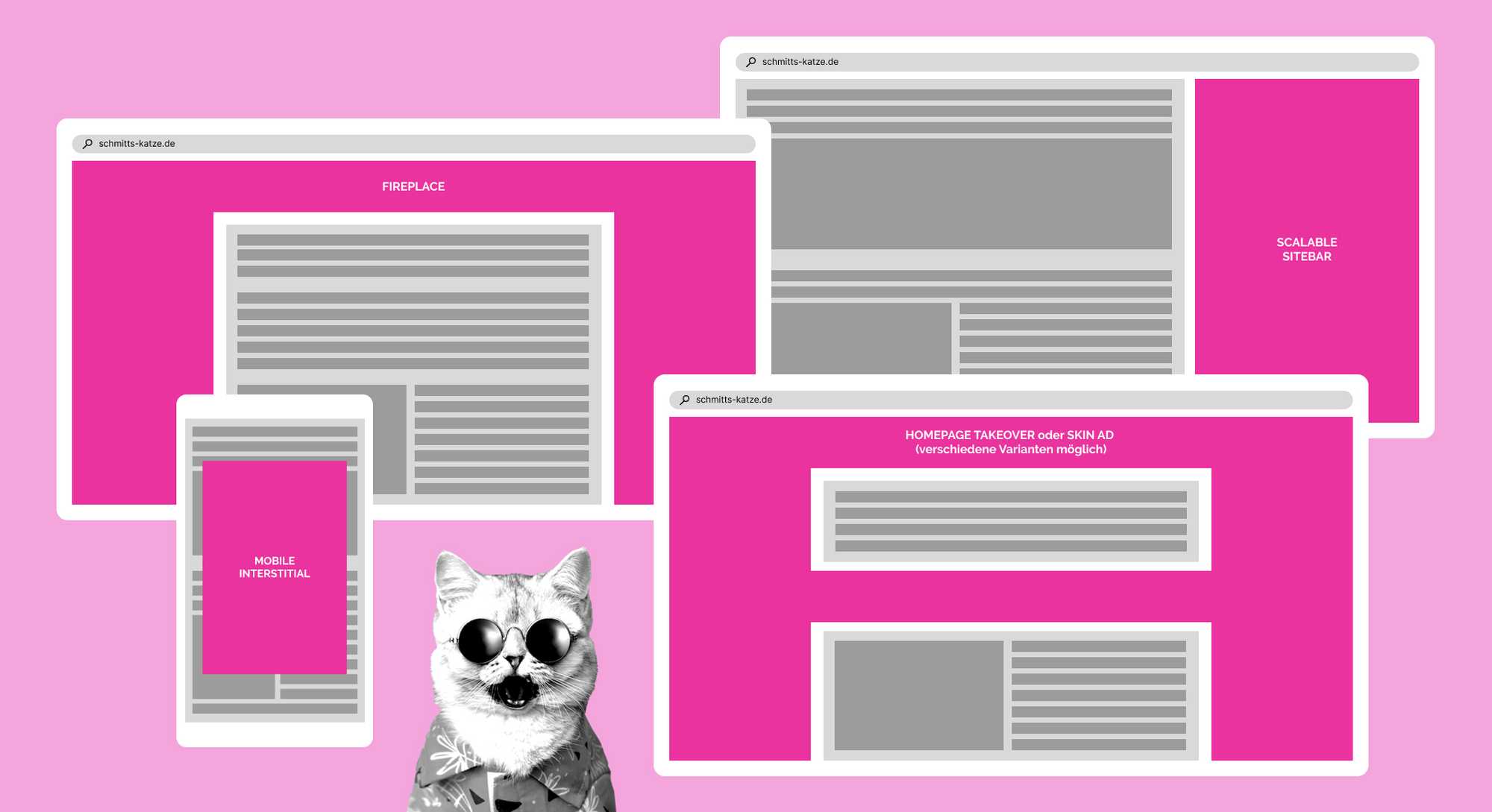
Fireplace Banner:
Dieses Format besteht aus zwei Skyscraper-Bannern (links und rechts) und einem Superbanner (oben), die den Inhalt einer Webseite wie ein Kaminfeuer umrahmen. Es bietet viel Platz für kreative Werbebotschaften und zieht die Aufmerksamkeit der Besucher auf sich. Gängige Größen sind 2x 160x600 px für die Skyscraper und 728x90 px für das Superbanner.
Skin Banner:
Skin Banner nehmen den gesamten Hintergrund einer Website ein und decken den sichtbaren Bereich vollständig ab. Sie bleiben beim Scrollen an ihrer Position und können interaktiv sein, was eine immersive Markenerfahrung schafft. Häufig verwendet wird eine Größe von 2000x1200 px.
Dynamic Sidebar oder Scalable Sitebar:
Diese Anzeigen befinden sich in der Seitenleiste und passen sich dynamisch den Interessen oder dem Verhalten der Nutzer an. Sie zeigen personalisierte Inhalte basierend auf den aktuellen Interaktionen des Nutzers auf der Website. Übliche Größen sind 300x600 px oder 300x250 px.
Homepage-Takeover:
Dieses Sonderformat dominiert die gesamte Startseite einer Website und eignet sich besonders für große Kampagnen oder Markteinführungen, bei denen maximale Sichtbarkeit gewünscht ist. Es kombiniert häufig mehrere Bannerformate, um eine umfassende Werbepräsenz zu schaffen.
Diese Sonderformate bieten vielfältige Möglichkeiten für individuelle und kreative Werbeansätze, die sich deutlich von den Standardformaten abheben und spezielle Zielgruppen oder Kampagnenziele optimal unterstützen.

Kompatibilität von Display-Anzeigen mit Mobilgeräten
In einer Mobile-First-Welt ist die Optimierung von Bannern für mobile Geräte entscheidend für den Erfolg jeder digitalen Kampagne. Da immer mehr Nutzer über Smartphones und Tablets auf Inhalte zugreifen, müssen Banner so gestaltet werden, dass sie auf kleinen Bildschirmen optimal funktionieren. Standardformate wie 320x50 Pixel (Mobile Leaderboard) und 320x100 Pixel (Large Mobile Banner) bieten hier bewährte Optionen, die sowohl kompakt als auch effektiv sind.
Ein zentraler Aspekt der mobilen Kompatibilität ist das Responsive Design. Dies ermöglicht es Bannern, sich dynamisch an verschiedene Bildschirmgrößen anzupassen, ohne dass Qualität oder Benutzererfahrung darunter leiden. Responsive Banner verhindern, dass Inhalte abgeschnitten werden oder zu klein erscheinen, was die Wahrscheinlichkeit erhöht, dass Nutzer mit der Anzeige interagieren.
Ein weiterer kritischer Faktor ist die Ladegeschwindigkeit. Auf mobilen Geräten zählt jede Sekunde – je schneller ein Banner geladen wird, desto höher ist die Chance, dass es von den Nutzern wahrgenommen und damit interagiert wird. Langsame Ladezeiten können hingegen dazu führen, dass Banner übersprungen oder gar nicht erst angezeigt werden.
Die Benutzererfahrung (UX) auf mobilen Geräten unterscheidet sich stark von der auf Desktops. Mobile Banner müssen die Navigation und Nutzung so wenig wie möglich stören, während sie gleichzeitig ihre Botschaft klar vermitteln. Hier können interaktive und anpassungsfähige Banner besonders wirkungsvoll sein. Sie bieten nicht nur eine höhere Engagement-Rate, sondern können auch personalisierte Inhalte präsentieren, die direkt auf das Verhalten des Nutzers abgestimmt sind.
Insgesamt ist die mobile Kompatibilität von Bannern ein entscheidender Faktor, um in einer zunehmend mobilen Welt erfolgreich zu sein. Die richtige Kombination aus Größe, Design und Performance kann den Unterschied zwischen einer effektiven und einer übersehenen Anzeige ausmachen.
Entscheidungskriterien für Bannergrößen und -formate
Kampagnenziele und Platzierung
Die Wahl der richtigen Bannergröße und des passenden Formats hängt maßgeblich von den Zielen deiner Kampagne ab. Wenn das Ziel die Steigerung der Markenbekanntheit ist, könnten größere Formate wie das 970x250 Billboard oder das 300x600 Half Page Ad sinnvoll sein, da sie mehr Platz für kreative und auffällige Inhalte bieten. Für Performance-orientierte Kampagnen, die auf Klicks oder Conversions abzielen, sind kleinere Formate wie das 300x250 Medium Rectangle oft effektiver, da sie häufiger und an prominenten Stellen wie im Fließtext oder der Seitenleiste platziert werden.
Auch die Platzierung der Banner spielt eine zentrale Rolle. Anzeigen im oberen Bereich einer Webseite (z.B. Leaderboards) werden tendenziell besser wahrgenommen, während Seitenleisten-Anzeigen (z.B. Wide Skyscraper) durch ihre ständige Sichtbarkeit beim Scrollen punkten. Mobile Kampagnen erfordern zudem spezifische Formate, die auf kleinen Bildschirmen gut funktionieren und für kurze Ladezeiten optimiert sind. Die Entscheidung für eine bestimmte Bannergröße und -platzierung sollte also immer in engem Zusammenhang mit den Zielen der Kampagne und den bevorzugten Platzierungsorten stehen, um maximale Wirkung zu erzielen.
Zielgruppenanalyse und Gerätekompatibilität
Die Wahl der Bannergröße sollte auf einer fundierten Analyse der Zielgruppe basieren. Aspekte wie Alter, Geschlecht, Interessen und Kaufverhalten spielen eine entscheidende Rolle dabei, welche Art von Banner am effektivsten ist. Jüngere Zielgruppen bevorzugen oft interaktive und dynamische Formate, während ältere Nutzer möglicherweise statischere und klarere Banner bevorzugen. Auch spezifische Interessen und Vorlieben können die Gestaltung und Größe der Banner beeinflussen, um eine maximale Relevanz und Resonanz zu erzielen.
Ebenso wichtig ist die Gerätekompatibilität. Unterschiedliche Geräte erfordern unterschiedliche Bannergrößen, um sicherzustellen, dass die Anzeige optimal dargestellt wird. Mobile Nutzer benötigen kleinere, schnell ladende Formate wie das 320x50 Mobile Leaderboard, während Desktop-Nutzer größere Formate wie das 728x90 Leaderboard oder das 300x250 Medium Rectangle bevorzugen. Ein responsive Design stellt sicher, dass sich Banner dynamisch an die jeweilige Bildschirmgröße anpassen, wodurch die Nutzererfahrung verbessert und die Interaktionsrate erhöht wird. Die Kombination aus einer zielgerichteten Analyse und einer durchdachten Geräteoptimierung sorgt dafür, dass deine Kampagne auf allen Kanälen erfolgreich ist.
Designüberlegungen für die Auswahl der richtigen Bannergröße
Die Wahl der richtigen Bannergröße hängt eng mit verschiedenen Designaspekten zusammen, die sicherstellen, dass die Anzeige ihre Wirkung nicht verfehlt. Einer der wichtigsten Faktoren ist die Textmenge und Lesbarkeit. Kleinere Banner erfordern prägnante, klare Botschaften, da zu viel Text schnell unübersichtlich wirken kann. In größeren Formaten hingegen kann mehr Text untergebracht werden, ohne die Lesbarkeit zu beeinträchtigen.
Ein weiterer entscheidender Punkt ist die visuelle Hierarchie. Hierbei geht es darum, wie Bilder, Text und Call-to-Action-Elemente (CTAs) angeordnet sind, um die Aufmerksamkeit des Nutzers gezielt zu lenken. Größere Banner bieten mehr Platz, um diese Elemente so zu platzieren, dass die wichtigsten Informationen sofort ins Auge fallen.
Platz für kreative Elemente spielt ebenfalls eine Rolle. Größere Bannerformate ermöglichen den Einsatz von Animationen, interaktiven Features oder komplexeren Grafiken, die das Interesse der Nutzer wecken. Kleinere Banner erfordern hingegen ein fokussierteres Design, um nicht überladen zu wirken.
Die Markenkohärenz muss unabhängig von der Bannergröße gewährleistet sein. Farben, Schriftarten und Logos sollten konsistent mit der Markenidentität sein, um Wiedererkennungswert zu schaffen.
Ein weiterer Punkt sind die Responsive Design-Anforderungen. Da Banner auf verschiedenen Geräten und Bildschirmgrößen angezeigt werden, muss das Design so flexibel sein, dass es überall gut aussieht und funktioniert.
Farb- und Kontrastüberlegungen beeinflussen ebenfalls die Wahl der Bannergröße. In kleineren Formaten müssen Farben und Kontraste stark genug sein, um die Aufmerksamkeit zu erregen und die Lesbarkeit zu verbessern.
Schließlich ist die Bild- und Grafikqualität entscheidend. Je größer das Banner, desto höher sollte die Auflösung sein, um eine scharfe und professionelle Darstellung sicherzustellen.
Durch die Berücksichtigung dieser Designaspekte kann die passende Bannergröße gewählt werden, um die gewünschten Werbeziele effektiv zu erreichen.

Du hast Fragen zu Display-Anzeigen?
Plattformabhängige Unterschiede: Webseiten vs. Social Media
Display-Anzeigen auf Webseiten und digitale Kampagnen in sozialen Medien unterscheiden sich in ihrer Ausrichtung und Wirkung, bieten jedoch beide dynamische und interaktive Möglichkeiten. Display-Anzeigen auf Webseiten können komplexe Animationen und interaktive Elemente beinhalten, die die Aufmerksamkeit der Nutzer auf sich ziehen. In sozialen Medien, wie Facebook, Instagram oder LinkedIn, sind Anzeigen oft nahtlos in den Feed integriert, was eine flüssige Nutzererfahrung schafft. Diese Unterschiede in der Ausspielung und im Nutzerverhalten beeinflussen maßgeblich die Gestaltung und Wahl der Bannerformate.
Unterschiedliche Nutzerverhalten:
Nutzer auf Webseiten tendieren dazu, Inhalte gezielt zu konsumieren und erwarten klare, strukturierte Display-Anzeigen, die den Seiteninhalt ergänzen. In sozialen Medien hingegen sind Nutzer oft passiver, scrollen durch Feeds und interagieren eher mit visuellen und interaktiven Inhalten. Dies bedeutet, dass Banner in sozialen Medien oft auffälliger und ansprechender gestaltet sein müssen, um Aufmerksamkeit zu gewinnen.
Platzierungsoptionen:
Auf traditionellen Webseiten sind Banner häufig in festen Bereichen wie der Seitenleiste, im Header oder als Pop-ups platziert. Diese festen Platzierungen machen die Auswahl standardisierter Formate wie das Leaderboard (728x90 Pixel) oder das Medium Rectangle (300x250 Pixel) sinnvoll. In sozialen Medien sind Anzeigen hingegen oft nahtlos in den Feed integriert oder erscheinen als Stories, was flexiblere, auf die Plattform zugeschnittene Formate erfordert.
Anforderungen an Bildgrößen und -formate:
Die Anforderungen an Bildgrößen variieren stark zwischen Webseiten und sozialen Medien. Auf Webseiten sind standardisierte Formate wie das Wide Skyscraper (160x600 Pixel) üblich, während soziale Medien oft quadratische oder vertikale Formate bevorzugen, wie z.B. 1080x1080 Pixel für Instagram-Posts oder 1080x1920 Pixel für Stories. Diese Plattform-spezifischen Anforderungen erfordern eine Anpassung der Banner, um optimale Sichtbarkeit zu gewährleisten.
Interaktive Elemente und Engagement:
Banner auf Webseiten und in sozialen Medien bieten heute beide die Möglichkeit, interaktive Elemente zu integrieren. Auf Webseiten können Banner durch Animationen und interaktive Features ebenso dynamisch gestaltet werden wie in sozialen Medien. Diese Elemente, die speziell auf Nutzerengagement abzielen, können von einfachen Animationen bis hin zu komplexen interaktiven Anzeigen reichen, die die Nutzer zur aktiven Beteiligung anregen. In beiden Kontexten sind solche interaktiven Anzeigen besonders effektiv, um die Aufmerksamkeit der Nutzer zu gewinnen und sie zur Interaktion zu bewegen.
Content-Formate:
Sowohl auf Webseiten als auch in sozialen Medien ist es wichtig, Banner an die jeweiligen Content-Formate anzupassen. Während soziale Medien eine Vielzahl von Formaten wie Karussells, Videos und Stories bieten, erfordern auch moderne Webseiten dynamische und vielseitige Bannerdesigns, die auf unterschiedliche Bildschirmgrößen und Nutzergewohnheiten zugeschnitten sind. Die Flexibilität, Banner für verschiedene Formate anzupassen, ist entscheidend, um die Aufmerksamkeit der Nutzer zu gewinnen und eine ansprechende Interaktion zu fördern.
Die Auswirkungen von Bannergrößen und -Formaten bei Display-Anzeigen
Sichtbarkeit und Engagement
Die Größe eines Banners spielt eine entscheidende Rolle bei der Sichtbarkeit und dem Nutzerengagement für Display-Anzeigen. Größere Banner wie das 970x250 Billboard sind aufgrund ihrer auffälligen Platzierung und ihrer Größe besonders sichtbar und ziehen die Aufmerksamkeit der Nutzer stärker auf sich. Kleinere Formate wie das 300x250 Medium Rectangle können zwar weniger prominent erscheinen, sind jedoch durch ihre Flexibilität in der Platzierung oft effektiver in der Interaktion. Die Wahl der Bannergröße sollte daher stets in Abhängigkeit von den gewünschten Interaktionszielen und der Platzierung erfolgen.
Kostenanalyse
Die Kosten für verschiedene Bannergrößen variieren erheblich und können das Kampagnenbudget stark beeinflussen. Größere Bannerformate sind in der Regel teurer, da sie mehr Bildschirmfläche einnehmen und oft an prominenteren Stellen platziert werden. Kleinere Formate sind kostengünstiger, bieten jedoch möglicherweise weniger Sichtbarkeit. Ein ausgewogenes Verhältnis zwischen Kosten und erwarteter Wirkung ist entscheidend, um das Budget effizient zu nutzen und die gewünschten Ergebnisse zu erzielen.
Markenwahrnehmung
Die Wahl der Bannergröße kann die Wahrnehmung einer Marke stark beeinflussen. Größere Bannerformate vermitteln oft ein Gefühl von Autorität und Professionalität, da sie die Marke auf dominantere Weise präsentieren. Kleinere Banner können hingegen subtiler wirken, eignen sich jedoch gut für gezielte, wiederholte Anzeigen, die die Marke konstant präsent halten. Die richtige Bannergröße unterstützt die Markenbotschaft und trägt zur Stärkung des Markenimages bei.
“Ein bisschen Bewegung im Banner kann Wunder wirken – denk an das letzte Mal, als dich ein stillstehender Zug begeistert hat.”

Best practices und Herausforderungen bei Display-Anzeigen
Best Practices
Bei der Gestaltung von Display-Anzeigen ist es wichtig, bestimmte bewährte Methoden zu beachten, um sicherzustellen, dass deine Anzeigen ihre maximale Wirkung entfalten. Die Wahl der richtigen Größe und des passenden Formats kann den Unterschied zwischen einer erfolgreichen und einer übersehenen Kampagne ausmachen. Im Folgenden findest du eine Liste von Best Practices, die dir helfen, deine Banner optimal zu gestalten und die gewünschten Ergebnisse zu erzielen.
Klare und lesbare Textgestaltung:
In kleineren Bannerformaten ist es wichtig, den Text kurz und prägnant zu halten. Wähle eine gut lesbare Schriftart und sorge dafür, dass die Textgröße groß genug ist, um auch auf kleineren Bildschirmen gut sichtbar zu sein.
Angepasste Bildgrößen:
Verwende Bilder, die speziell für das jeweilige Bannerformat optimiert sind. Hochauflösende Bilder vermeiden Unschärfe und stellen sicher, dass visuelle Elemente auch bei größeren Formaten klar und ansprechend bleiben.
Einheitliche Markenbotschaft:
Über alle Bannergrößen hinweg sollte die Markenbotschaft konsistent bleiben. Verwende ähnliche Farben, Schriftarten und Designstile, um ein einheitliches Erscheinungsbild zu gewährleisten, das die Wiedererkennung der Marke stärkt.
Mobile-First-Ansatz:
Da immer mehr Nutzer mobil surfen, sollte die Gestaltung von Bannern zuerst für mobile Geräte optimiert werden. Sicherstellen, dass alle wichtigen Elemente auch auf kleineren Bildschirmen klar erkennbar und funktional sind, ist entscheidend.
Fokussierte Gestaltung:
Vermeide überflüssige Elemente, besonders in kleineren Formaten. Halte das Design einfach und konzentriere dich auf die Kernbotschaft, um die Aufmerksamkeit des Nutzers effektiv zu lenken.
Kontrastreiche Farben:
Verwende Farben, die einen starken Kontrast bieten, um die Sichtbarkeit des Banners zu maximieren. Ein hoher Kontrast zwischen Text und Hintergrund sorgt dafür, dass die Botschaft auch auf kleineren Displays leicht erfasst wird.
Call-to-Action (CTA) optimieren:
Der CTA-Button sollte unabhängig von der Bannergröße gut sichtbar und einfach klickbar sein. Wähle klare, auffällige Farben und platziere den CTA an einer zentralen Stelle, um die Interaktion zu fördern.
Testing und Optimierung:
Führe regelmäßig A/B-Tests mit verschiedenen Bannergrößen und -formaten durch, um herauszufinden, welche am besten funktionieren. Anhand der Testergebnisse kannst du deine Banner kontinuierlich optimieren, um die besten Ergebnisse zu erzielen.
Fehler, die vermieden werden sollten
Häufige Fehler bei der Auswahl und Gestaltung von Bannern umfassen das Überladen des Designs bei kleineren Formaten, wodurch die Lesbarkeit leidet. Ein weiterer Fehler ist die fehlende Konsistenz in der Markenbotschaft zwischen verschiedenen Bannern, was zu einer verwirrenden Nutzererfahrung führen kann. Zudem wird oft vergessen, verschiedene Geräteformate zu berücksichtigen, was dazu führen kann, dass Banner auf mobilen Geräten schlecht dargestellt werden. Auch die Missachtung von Ladezeiten kann die Effektivität von Bannern beeinträchtigen, insbesondere bei größeren, komplexen Formaten. Diese Fehler lassen sich vermeiden, indem man sorgfältig plant, testet und optimiert.
Fazit und zukünftige Entwicklungen für Display-Anzeigen
Aktuelle Trends in Bannerformaten
Die Bannerwerbung erlebt derzeit eine spannende Entwicklung, geprägt von innovativen Formaten und Technologien. Einer der herausragendsten Trends ist die Integration von Videos in Bannern, die es ermöglichen, komplexe Botschaften auf visuell ansprechende Weise zu vermitteln. Diese Formate sind besonders effektiv, da sie das Interesse der Nutzer fesseln und deren Aufmerksamkeit länger halten. Zusätzlich dazu gewinnen interaktive Banner, die direkte Nutzerinteraktionen ermöglichen, an Bedeutung. Diese Banner steigern das Engagement, indem sie den Nutzern erlauben, mit den Inhalten zu interagieren, sei es durch das Anklicken, Scrollen oder Spielen innerhalb des Banners.
Ein weiteres bedeutendes Thema ist die Dynamic Content Optimization (DCO), eine Technologie, die es ermöglicht, Inhalte in Echtzeit basierend auf den Nutzerdaten anzupassen. DCO nutzt Daten wie Standort, Geräteinformationen und Nutzerverhalten, um personalisierte Banner in Echtzeit zu generieren. Dies führt zu einer höheren Relevanz der Anzeigen und einer besseren Performance, da die Werbung auf die individuellen Bedürfnisse und Interessen des Nutzers zugeschnitten ist. Dieser Trend zeigt, dass personalisierte, datengetriebene Werbung zunehmend an Bedeutung gewinnt und die Zukunft der Bannerwerbung maßgeblich prägen wird.
Zukunftsausblick und kommende Technologien
Blickt man in die Zukunft, so ist klar, dass Technologien wie Künstliche Intelligenz (KI), Augmented Reality (AR), Virtual Reality (VR) und Dynamic Content Optimization (DCO) die Bannerwerbung revolutionieren werden. KI-gesteuerte Banner, die sich in Echtzeit an die Bedürfnisse und Vorlieben der Nutzer anpassen, werden zunehmend zum Standard. Diese Art von intelligenten Bannern nutzt Nutzerdaten, um personalisierte Inhalte zu liefern, die die Relevanz und Effektivität der Werbung erheblich steigern.
Dynamic Content Optimization (DCO) spielt dabei eine Schlüsselrolle, da sie es ermöglicht, Inhalte dynamisch anzupassen und in Echtzeit zu personalisieren. Dies führt zu einer noch stärkeren Individualisierung der Nutzeransprache, was die Erfolgschancen von Kampagnen deutlich erhöht. In Kombination mit AR und VR eröffnen sich völlig neue Möglichkeiten für immersive Werbeerlebnisse, bei denen Nutzer tief in die Markenwelt eintauchen können.
Mit der Verbreitung von 5G-Netzwerken wird es außerdem möglich sein, datenintensive Inhalte wie hochauflösende Videos oder interaktive Animationen ohne Verzögerungen zu laden, was die Nutzung solcher Technologien weiter vorantreiben wird. Diese Entwicklungen deuten darauf hin, dass die Zukunft der Bannerwerbung nicht nur technologisch anspruchsvoller, sondern auch erheblich kreativer und individualisierter sein wird, was letztlich zu einer verbesserten Nutzererfahrung und höheren Conversion-Raten führen dürfte.